How To Add Falling Text to Your Blogger
Views:
If you want to add a Falling Text Code to your blogger blog just read this post and following step by step.
1. Login to your Bogger Dashboard and go to Templates.
2. Click on 'Add a Gadget' on the sidebar.
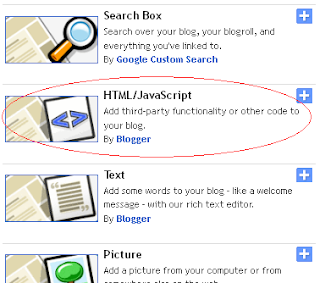
3. Select 'HTML/Javascript' and add paste the code given below.
Copy This Code
1. Login to your Bogger Dashboard and go to Templates.
2. Click on 'Add a Gadget' on the sidebar.
3. Select 'HTML/Javascript' and add paste the code given below.
Copy This Code
<marquee direction="down" scrollamount="6" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 74; left: 193; position: absolute; top: 109; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="6" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 42; left: 205; position: absolute; top: 34; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 333; left: 152; position: absolute; top: 31; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="6" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 101; left: 20; position: absolute; top: 22; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 62; left: 80; position: absolute; top: 10; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="7" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 372; left: 59; position: absolute; top: 86; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="7" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 499; left: 235; position: absolute; top: 80; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 83; left: 309; position: absolute; top: 11; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="3" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 175; left: 219; position: absolute; top: 67; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 78; left: 97; position: absolute; top: 74; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 29; left: 100; position: absolute; top: 24; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="5" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 126; left: 149; position: absolute; top: 80; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 171; left: 178; position: absolute; top: 67; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="2" style="color: #141414; font-family: Cursive; font-size: 14pt; left: 112; position: absolute; top: 88; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="4" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 213; left: 52; position: absolute; top: 65; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="4" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 313; left: 125; position: absolute; top: 84; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="4" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 36; left: 72; position: absolute; top: 96; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="5" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 230; left: 81; position: absolute; top: 48; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="3" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 314; left: 177; position: absolute; top: 43; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="7" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 270; left: 210; position: absolute; top: 34; z-index: 2;">Cool Falling Text</marquee><marquee direction="down" scrollamount="3" style="color: #141414; font-family: Cursive; font-size: 14pt; height: 473; left: 260; position: absolute; top: 76; z-index: 2;">Cool Falling Text</marquee><br />
<div style="font-size: 10px; position: absolute; top: 493;"></p>
If you want to change text and text color, just change red color selection with a text and html color code. Change text movement to up/down.
Example below:
hey are you happy now? Enjoy your life with entertainment.
How To Add Falling Text to Your Blogger
 Reviewed by Gaint Hackers
on
00:22
Rating:
Reviewed by Gaint Hackers
on
00:22
Rating:
 Reviewed by Gaint Hackers
on
00:22
Rating:
Reviewed by Gaint Hackers
on
00:22
Rating:













No comments: